
ウェブアクセシビリティとは
ウェブアクセシビリィとは「ホームページ版のバリアフリー」のこと
住宅建築の分野などで、よく「バリアフリー」という言葉を耳にしませんか?
「障害や障壁がない」ことを意味する言葉です。
例えば、手摺を設置したり、車椅子が通れるスペースを十分に確保したり、段差をなくしてスロープにしたり、ホームエレベーターを設置したりした住宅のことを「バリアフリー住宅」と呼ぶことがありますよね。
バリアフリー住宅を言い換えると
「高齢者や障害者が暮らしやすいように配慮された住宅」と言うことができます。
「ウェブアクセシビリティ」はホームページ版のバリアフリーです。
「高齢者や障害者が閲覧しやすいように配慮されたホームページ」を実現するために
例えば、テキストのサイズを変更できるようにしたり、色のコントラスト比を一定以上確保したり、キーボードだけでもホームページ内のコンテンツを操作可能にします。
ウェブアクセシビリティの重要性
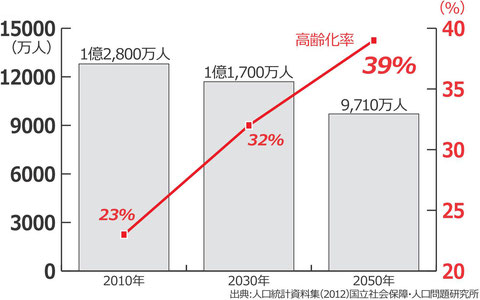
高齢者の人口
日本における65歳以上の高齢者の人口は年々増え続けており、内閣府の予測では2042年にピークである3,935万人を迎えます。また、高齢者の総人口に対する比率(高齢化率)は、1950年には総人口の5%未満でしたが、上昇を続け、2017年には27.7%に達しています。2050年には総人口の37%が65歳以上という「超高齢社会」を迎えると予測されています。
(内閣府 平成30年版高齢社会白書より)

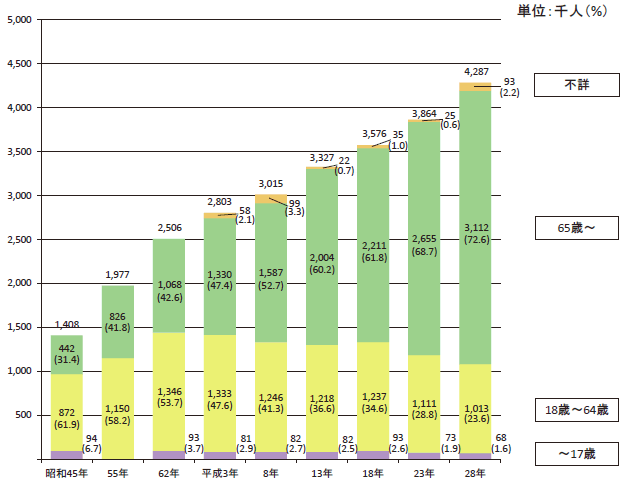
障害者の人口
身体的な障害を持つ人の人口も増え続けており、2016年時点で428万人を超えています。
特に65歳以上の高齢者でその伸びが顕著で、2016年は1970年の7倍に達しています。
(内閣府 平成30年版障害者白書より)

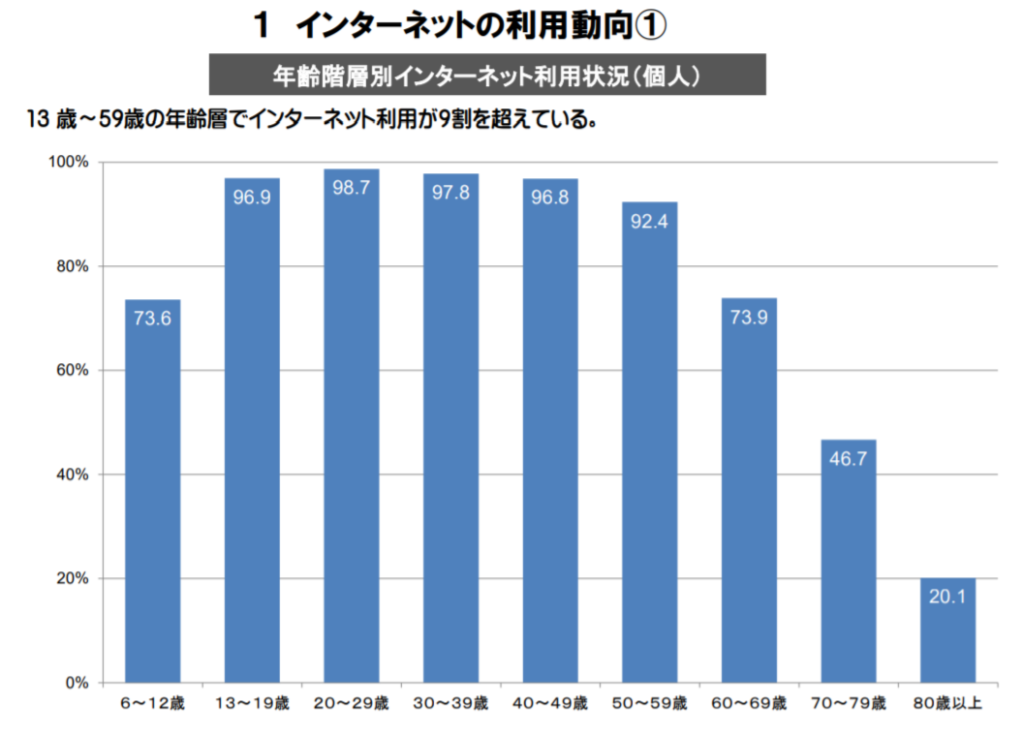
高齢者のインターネット利用率
総務省の通信利用動向調査では高齢者のインターネット利用率は上昇傾向にあり、70代では46.7%(2017年)がインターネットを利用しているというデータがあります。
また2017年時点で50代のインターネット利用率は92.4%という高い水準となっており、その年齢層が高齢者となる数年~十数年後には、高齢者のインターネット利用率は大きく上がると予想されます。
そのような時代の流れの中、高齢者や障害者に優しい
ホームページをつくるための「ウェブアクセシビリティ」という考え方は今後ますます重要になってくると考えます。

ウェブアクセシビリティには国際規格が存在する
ウェブアクセシビリティにはWCAG(Web Content Accessibility Guidelines)という国際的なガイドラインが存在します。
日本には、そのWCAGを日本版にしたJIS X 8341-3:2016 というJIS規格が存在します。(通称ウェブアクセシビリティ規格)
障害者差別解消法が2016年4月1日より施行され、自治体などの行政機関では、ホームページをこの規格の一定以上のレベルに準拠させることが法的義務となりました。
民間事業者にも努力義務が課せられており、できる限りウェブアクセシビリティに配慮してホームページを作成するように努めなければなりません。
ウェブアクセシビリティ規格の達成レベル
ウェブアクセシビリティ規格にはそれぞれの項目ごとに3つの達成レベルがあります。Aの数で表現され、Aが多くなるほど実現するのが難しい項目になっていきます。
自治体は「レベルAAに準拠」する、つまりレベルAとレベルAAの項目全てで基準を満たすことが法的義務となっています。
レベルA(25項目)
最低限の基準。この基準を達成していないと、ホームーページを閲覧できない人が存在しうる。
レベルAA(13項目)
望ましい基準。この基準を達成していないと、ホームページの閲覧が困難な場合がある。
レベルAAA(23項目)
発展的な基準。この基準を満たすと、よりホームページが閲覧しやすくなる。
ウェブアクセシビリティの例
ウェブアクセシビリティに準拠するにはどんなことをしなければならないか、例をご紹介します。
JIS規格に記述されている原文とその解説です。
○ 画像に代替テキストを用意する
利用者に提示されるすべての非テキストコンテンツには、同等の目的を果たす代替テキストを提供しなければならない。(JIS X 8341-3:2016 1.1.1 レベルA)
解説
画像などの「テキストではない」ものには、その代用となるテキストを用意しなければなりません。こうすることで、視覚障害などで画像を閲覧しにくい方でも、画像の情報を得ることができます。
○ カラーコントラスト比を高く設定する
テキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1 のコントラスト比がなければならない。(JIS X 8341-3:2016 1.4.3 レベルAA)
解説
文字と背景の色を少なくとも4.5:1以上にする必要があります。ただし、サイズの大きな文字の場合には、コントラストが若干弱くても読みやすいとされているため、3:1 以上の「コントラスト比」があればよいとされています。
○ テキストのサイズ変更
コンテンツ又は機能を損なうことなく、テキストを支援技術なしで200%までサイズ変更できなければならない。(JIS X 8341-3:2016 1.4.4 レベルAA)
解説
軽度の視覚障害があるユーザーや高齢者のために、ホームページのテキストは元のサイズから200%(2倍)までサイズ変更できるようにする必要があります。
○ キーボードでの操作
コンテンツのすべての機能は、個々のキーストロークに特定のタイミングを要することなく、キーボードインタフェースを通じて操作可能でなければならない。
(JIS X 8341-3:2016 2.1.1 レベルA)
解説
身体的な理由により、マウスを使用できず、キーボードだけで操作しているユーザーもいます。ホームページの全てのコンテンツは、マウスだけではなく、キーボードでも同じように操作できるようにしなければなりません。
「ウェブインクル」のデザインテンプレートは標準でレベルAA準拠
ウェブインクルのデザインテンプレートは全て標準でウェブアクセシビリティ規格の「レベルAA」に準拠しています。
※YouTube動画の埋め込みも可能ですが、動画については予算内でウェブアクセシビリティ規格に準拠させることが困難なため、試験の対象外とさせていただいております。
※PDFファイルを掲載することも可能ですが、PDFファイルは予算内でウェブアクセシビリティ規格に準拠させることが困難なため、試験の対象外とさせていただいております。
※facebookなどの埋め込みコンテンツを掲載することも可能ですが、試験の対象外とさせていただきます。