アクセシブルなグローバルメニューとは?色々なWebサイトの対応状況をまとめました
Webサイトにほぼ必ず存在し、各ページへのリンクを提供する「グローバルメニュー」
ウェブアクセシビリティを意識したグローバルメニューとはどのようなものでしょうか?
グローバルメニューに関する規格と色々なWebサイト(主に自治体サイト)がどのようにそれを達成しているのかを具体的な例と共にまとめました。
グローバルメニューに関するウェブアクセシビリティ規格の内容
ウェブアクセシビリティ規格とも呼ばれるJIS X 8341-3:2016の中で、グローバルメニューに関する内容は主に下記の項目が当てはまります。
- 1.1 テキストによる代替
- 1.4 判別可能
- 2.1 キーボード操作可能
- 2.4 ナビゲーション可能
- 3.2 予測可能
それぞれどのような内容でその達成基準を各自治体サイト(レベルAAに準拠済み)がどのように対応しているかを下記にまとめました。
各項目タイトル末尾の数字はJIS X 8341-3:2016内の番号です。レベルAやレベルAAは等級を表しています。
文字画像を使用する場合は代替テキストを用意する(1.1.1 レベルA)
グローバルメニューに画像を使用する場合、alt属性に代替テキストを設定しなければなりません。
alt属性はスクリーンリーダーが読み上げる時に使用する属性です。目の不自由な方がグローバルメニューを選択しようとする時に非常に重要な情報となります。
代替テキストの内容も重要で、例えば「ボタン」「メニュー1」などの曖昧な内容では、その先に何の情報があるのかが分かりません。
グローバルメニューを文字画像で実装する場合はリンク先を具体的に想像可能な内容の代替テキストを用意します。
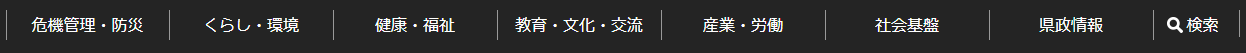
例:静岡県のホームページ
静岡県のホームページのグローバルメニューは文字画像で出来ています。
![]()
そして、そのalt属性は文字画像内の文字と同じ内容が記入されており、リンク先の内容がわかるようになっています。

キーボードだけで操作できるようにする(2.1.1 レベルA)
マウスを使用することが困難で、キーボードだけでwebサイトを閲覧している方がいます。
どのブラウザもそれを支援する機能をデフォルトで持っており、Windowsの場合TABキーを押すとWebサイト上のリンクを辿ることが出来ます。
グローバルメニューも1階層だけのシンプルなものであればその機能を使ってそれぞれのメニューを選択することが出来ますが、カーソルを乗せるとサブメニューが開く2階層のグローバルメニューの場合、きちんと実装しないと、サブメニューを飛ばしてしまい、キーボードだけでサブメニュー内のリンクに辿り着けないという事態に陥ってしまいます。
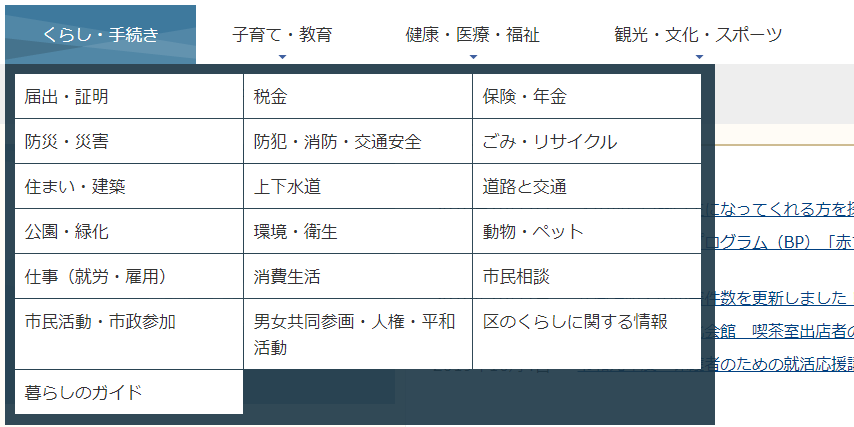
例:新潟市のホームページ
新潟市のホームページのグローバルメニューは、カーソルを乗せるとサブメニューが表示される2階層のグローバルメニューを持っていますが、キーボードだけで全てのメニューを選択できるようになっています。

フォーカスが当たっていることがわかるようにする(2.4.7 レベルAA)
上記のキーボードでの操作と密接に関わる内容ですが、「今自分が何を選択しているのか(フォーカス)」を可視化することでキーボードで操作しやすくなります。
通常のブラウザはフォーカスした時に枠が表示されるようになっているので、特に意識せずにこの基準は達成できますが、アクセシビリティを意識したサイトは、この枠だけではなく、よりわかりやすい表現をしていることが多いです。
例:東京都のホームページ
東京都のホームページのグローバルメニューは、フォーカスが当たると背景色と文字色が変化します。

一貫したナビゲーション(3.2.3 レベルAA)
グローバルナビゲーションは常に相対的に同じ順番で表示されている必要があります。
例:豊岡市のホームページ
例えば豊岡市のホームページはトップページと下層ページでグローバルメニューの色が変化しますが、順序は変わりません。


コントラスト比を確保する(1.4.3 レベルAA)
文字と背景色のコントラスト比を最低でも「4.5:1」以上確保しなければなりません。
特にグローバルメニューは最も目につくかつ頻繁に利用する箇所なので重要です。
様々な自治体サイトが高いコントラスト比を確保したグローバルメニューを実装しています。
例:岐阜県のホームページ
岐阜県のホームページのグローバルメニューのコントラスト比は「5:1」です。

例:岡山県のホームページ
岡山県のホームページのグローバルメニューのコントラスト比は「5.7:1」です。

例:さいたま市のホームページ
さいたま市のホームページのグローバルメニューのコントラスト比は「9.7:1」です。
![]()
文字画像を使わない(1.4.9 レベルAAA)
文字を画像にした「文字画像」は多くのサイトで使われています。
文字画像のメリットは比較的簡単にデザイン性の高い文字を表現できることですが、アクセシビリティの観点から見ると文字画像よりも通常の文字の方が優れています。
文字画像のデメリット
ブラウザには文字だけを拡大する機能がついていることがあります。その他にもWebサイト内に独自に文字拡大機能を提供していることがあります。文字画像の場合、その機能を使って拡大することが出来ません。
文字だけではなく全体を拡大する機能もブラウザにはあります。その機能を使えば文字画像も拡大表示されますが、画像の性質上、拡大すると画質が荒くなってしまい、ぼやけた文字になってしまいます。
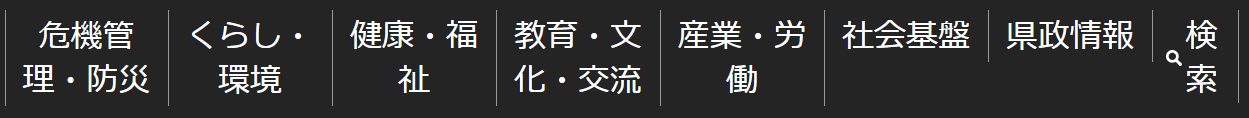
例:鹿児島県のホームページ
鹿児島県のホームページのグローバルメニューは文字画像が使われていません。

そしてサイト内の機能の「文字の拡大」を行うとグローバルメニューの文字も大きくなります。拡大によって読めなくなることもありません。

現在地に関する情報がわかるようにする(2.4.8 レベルAAA)
現在どのページにいるのかがひと目でわかるようにすれば、サイト利用者の利便性は更に向上します。
例:佐賀県のホームページ
佐賀県のホームページのグローバルメニューは、そのページに遷移した時にメニューの背景色が変化して現在閲覧中のページがわかりやすいようになっています。さらにカーソルが乗った時にもメニューの背景色が変化するのですが、カーソルが乗った時の背景色と、現在地を表現する背景色を違う色にするというきめの細かさで、少しでもわかりやすい表現にしようという努力が感じられます。
