コピペで使える!グローバルナビ【1】小規模サイト向け、ハンバーガーメニューなし、レスポンシブ
グローバルナビゲーションのサンプルHTMLとCSSをご紹介する企画第1弾
今回はそれほどメニュー数が多くない小規模サイト向けのデザインです。
※こちらのページで紹介しているコードは自由に使用していただいてかまいません。
※アクセシビリティ規格に準拠しています。
※レスポンシブデザインです。
※BootstrapとMDBootstrapを使用しており、Bootstrapは必須です。MDBootstrapは必須ではありませんが使用すると見栄えが良くなります。
デザイン
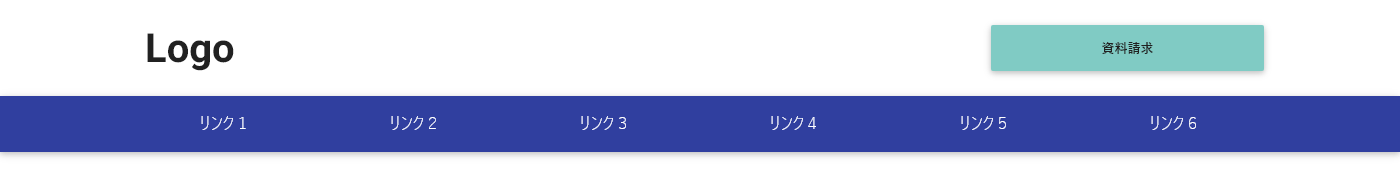
PCでの表示

上部と下部に別れた、日本のサイトでは比較的よく見かけるデザイン。上部にロゴと資料請求へのリンク、下部にナビゲーションを配置しています。
スマホでの表示

スマートフォン表示になってもハンバーガーメニューが出現せず、2行3列のメニューになります。 それほどページ数が多くないサイトや、ハンバーガーメニューを表示させたくないサイトに使えます。
コード
head内の記述
今回のサンプルHTMLにはCSSフレームワークであるBootstrapと、その拡張であるMDBootstrapを使用しています。下記ではcdnからそれらを読み込んでいます。
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.12.0/css/mdb.min.css" rel="stylesheet">HTML
スキップリンクを設置しています。スキップリンクとはアクセシビリティ規格の項目にもあるもので、フォーカスをページのメインコンテンツまで移動させるものです。
<div id="blockskip"><a href="#main">このページの本文へ移動</a></div>
<header>
<div class="container px-0">
<div class="row no-gutters">
<div class="col-md-9">
<h1 class="container text-md-left text-center py-4 mb-0"> <a class="color__logo font-weight-bold" href=""> Logo
</a> </h1>
</div>
<div class="col-md-3 d-flex align-items-center justify-content-end"> <a href=""
class="btn color__btn font-weight-bold d-block w-100">資料請求</a> </div>
</div>
</div>
<div class="color__navi z-depth-1">
<nav class="container z-depth-0 px-0" aria-label="メインメニュー">
<ul class="row mb-0 pl-0 text-center no-gutters list-unstyled">
<li class="col-4 col-md-2"> <a class="text-white py-3 d-block hoverable" href=""> リンク1 </a> </li>
<li class="col-4 col-md-2"> <a class="text-white py-3 d-block hoverable" href=""> リンク2 </a> </li>
<li class="col-4 col-md-2"> <a class="text-white py-3 d-block hoverable" href=""> リンク3 </a> </li>
<li class="col-4 col-md-2"> <a class="text-white py-3 d-block hoverable" href=""> リンク4 </a> </li>
<li class="col-4 col-md-2"> <a class="text-white py-3 d-block hoverable" href=""> リンク5 </a> </li>
<li class="col-4 col-md-2"> <a class="text-white py-3 d-block hoverable" href=""> リンク6 </a> </li>
</ul>
</nav>
</div>
</header>
<main id="main"> </main>CSS
CSSに記述しているのはスキップリンク関連と、文字色と背景色の指定をしています。
#blockskip a{
position:absolute;
top:0;
left:-9999px;
display:block;
text-align: center;
}
#blockskip a:focus{
z-index:11000;
left:0;
right:0;
margin:auto;
}
.color__btn{
background-color: #80CBC4;
color : #212121;
}
.color__navi{
background-color: #303F9F;
color : #fff;
}
.color__logo{
color : #212121;
}おすすめ書籍のご紹介
Bootstrap関連のおすすめ書籍をご紹介します。