【CSS】 text-shadowで指定した文字の影を濃くする方法

テキストに影を付与する「text-shadow」
CSSの「text-shadow」は、テキストに影を付与する際に使用するプロパティです。
単純な装飾目的で使用する他、例えば画像の上に文字を重ねる場合、下の画像と文字の色のコントラスト比が少ないと読みにくいので、それを避ける目的で文字に影を付与する時もあります。
しかし、text-shadowをそのまま指定するだけでは、影は薄くインパクトに欠けます。
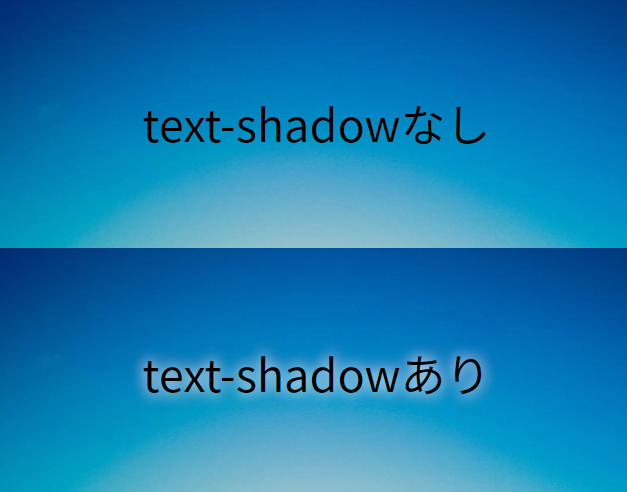
普通に指定するだけでは薄い
.textShadow {
text-shadow: 0 0 10px #fff;
}
上記写真下段のようにうっすらと影(色は白ですが)は出来ますが薄いですよね。
※ちなみにtext-shadowの値は左から「影の水平距離 、影の垂直距離、影のぼかし半径、影の色」となっています。
text-shadowを濃くする方法
濃くするためにはプロパティの値を重ねがけします。下記のCSS記述では見やすくするために縦に並べていますが、もちろん横に並べてもOKです。
.textShadow {
text-shadow: 0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff;
}
濃い影を表示することが出来ました。