コピペで使える!グローバルナビ【3】左右に別れたメニュー(レスポンシブ)
アクセシビリティに対応したグローバルナビゲーションのサンプルHTMLとCSSをご紹介する企画第3弾
- ※こちらのページで紹介しているコードは自由に使用していただいてかまいません。
- ※アクセシビリティ規格に準拠しています。
- ※レスポンシブデザインです。
- ※下記コードではBootstrapとMDBを使用しており、Bootstrapは必須です。
- ※MDBはBootstrapをマテリアルデザインにするための拡張です。
デザイン
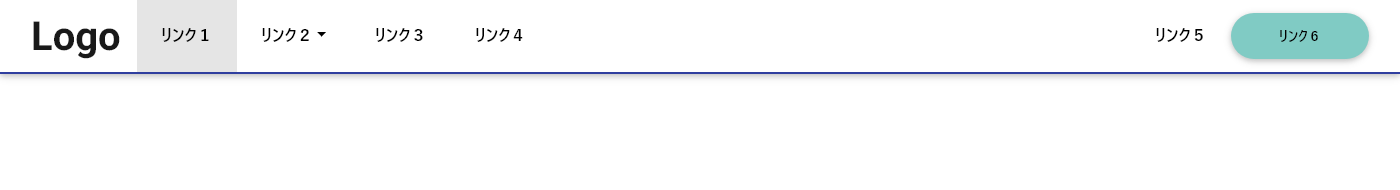
PCでの表示

左右に別れたメニュー。左側がメイン・右側がサブメニューを想定しています。
タブレットサイズ(991px)よりも狭いサイズではトグルメニューに切り替わります。
スマホでの表示

ハンバーガーメニュー(トグルメニュー)が表示されます。
コード
HTML(head内の記述)
今回のサンプルHTMLにはCSSフレームワークであるBootstrapと、その拡張であるMDBootstrapを使用しています。下記ではcdnからそれらを読み込んでいます。
※metaタグやtitleタグなどは下記では省略しています。それらのタグは作成するサイトに合わせて別途設定してください。
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.11.0/css/mdb.min.css" rel="stylesheet">
HTML(bodyタグ開始直後の記述)
スキップリンクを設置しています。スキップリンクとはアクセシビリティ規格の項目にもあるもので、フォーカスをページのメインコンテンツまで移動させるものです。
<div id="blockskip"><a href="#main">このページの本文へ移動</a></div>
<header>
<nav class="navbar navbar-default navbar-expand-lg py-0 navbar-light color__navi ">
<div class="container-fluid font-weight-bold">
<a class="navbar-brand" href="#">
<h1 class="mb-0 font-weight-bold">
Logo
</h1>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarContent"
aria-controls="navbarContent" aria-expanded="false" aria-label="スマートフォン用ナビゲーション">
<span class="navbar-toggler-icon"></span>
<span class="toggler__txt">メニュー</span>
</button>
<div class="navbar-collapse collapse pb-md-0" id="navbarContent">
<ul class="w-100 navbar-nav pb-3 pb-lg-0 d-flex align-items-center">
<li class="nav-item active"><a class="nav-link p-4" href="#">リンク1</a></li>
<li class="nav-item dropdown ">
<a href="#" id="navbarDropdownMenuLink" class="nav-link dropdown-toggle p-4"
data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">リンク2</a>
<div class="dropdown-menu dropdown-primary" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">ドロップダウンリンク1</a>
<a class="dropdown-item" href="#">ドロップダウンリンク2</a>
<a class="dropdown-item" href="#">ドロップダウンリンク3</a>
</div>
</li>
<li class="nav-item "><a class="nav-link p-4" href="#">リンク3</a></li>
<li class="nav-item "><a class="nav-link p-4" href="#">リンク4</a></li>
<li class="nav-item ml-lg-auto"><a class="nav-link p-4" href="#">リンク5</a></li>
<li class="nav-item "><a
class="nav-link btn rounded-pill color__btn px-5 mx-1 my-0 mx-md-0 font-weight-bold"
href="">リンク6</a></li>
</ul>
</div>
</div>
</nav>
</header>
<main id="main">
</main>
HTML(bodyタグ終了直前の記述)
jQueryとBootstrapのJavascriptを読み込んでいます。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous">
</script>
CSS
#blockskip a {
position: absolute;
top: 0;
left: -9999px;
display: block;
text-align: center;
}
#blockskip a:focus {
z-index: 11000;
left: 0;
right: 0;
margin: auto;
}
.toggler__txt {
display: block;
font-size: 0.5em;
}
.color__btn {
background-color: #80CBC4;
color: #212121;
}
.color__navi {
border-bottom : 2px solid #303F9F;
}
おすすめ書籍のご紹介
Bootstrap関連のおすすめ書籍をご紹介します。