TailwindCssで素早くコーディング!人気上昇中のCSSフレームワークをざっくり紹介
TailwindCssとは
2018年頃登場したTailwindCssはユーティリティファーストを謳ったCSSフレームワークです。
公式サイトに紹介されている文章に 「カスタムデザインを迅速に構築します」 とあるとおり、このフレームワークを使うと素早くサイト構築が可能です。
※CSSフレームワークとは、一言でいうと「CSSの便利なクラスの集まり」です。
現在人気上昇中
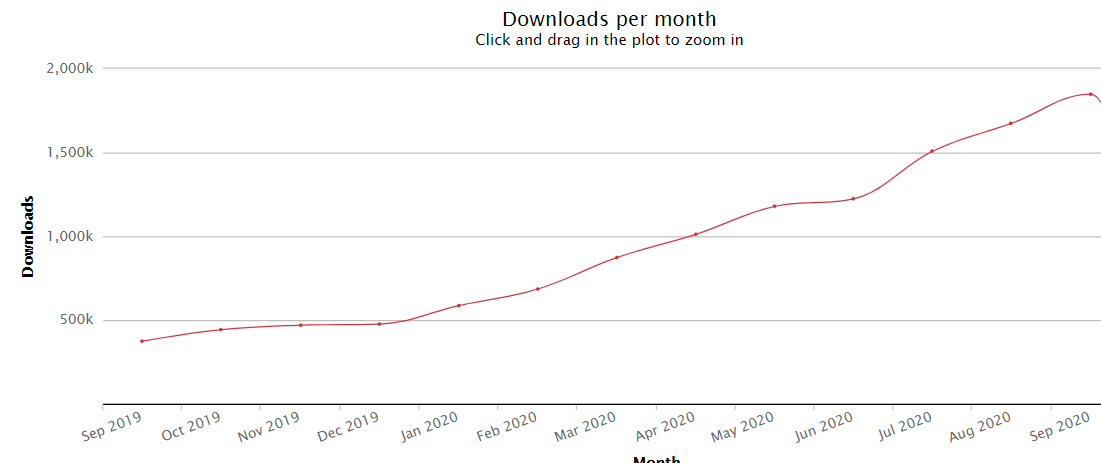
npm-statというサイトで様々なフレームワークのダウンロード数の推移を確認することができます。
TailwindCSSは2019年9月の総ダウンロード数が37万回ほどでしたが、1年後の2020年9月には180万回以上ダウンロードされています。約4倍です。

TailwindCssのクラス
TailwindCssのクラスは非常にシンプルです。 例えば通常のCSSで
と書く所をTailwindCssでは
というクラス名で指定します。
HTMLのタグにstyle属性を指定して直接CSSを書くことをインラインスタイルと言いますが、TailwindCssはこれに非常に近いです。(ただし使うのはstyle属性ではなくclass属性ですが。)
TailwindCssのメリット
1.クラス名を考える手間が省ける
通常のコーディング作業の流れでは、まずHTMLの構造を考え、その後それぞれの要素にBEM記法等を使って適切なクラス名をつけていきます。
実はこの「適切なクラス名を考える」行為は「脳のリソース」をかなり使います。
「この要素に最適な名前はなんだろう?」という考えを要素毎に行うことは非常にめんどくさい行為なのです。
TailwindCssを使えば、クラス名を考える時間と、クラス名をCSSファイルに記述する時間から開放されます。
2.再利用しやすい
TailwindCSSを使うと、基本的にHTMLファイルだけを編集することになります。
そのため、例えば同じデザインの要素を別の場所に使いたい時は、そのHTMLだけをコピー&ペーストすれば、すぐに再利用が可能です。
簡単にコンポーネント化することが出来るので、プロジェクト完成までのスピードが早くなります。
3.CSSファイルサイズを節約できる
TailwindCssは基本的に一つのユーティリティクラスを使い回すので、CSSファイルの肥大化を防げます。
最もTailwindCssはデフォルトの状態ではファイルサイズが大きすぎる(2MB以上)ので、本番環境で使用する際はいらないクラスを除去する必要があります。
そのクラスを除去する方法もTailwindCssには組み込まれており、簡単にファイルサイズの小さな本番用ファイルを作成できます。
4.プロパティ変更によるミスを防げる
通常のCSSを使用していた場合、複数のHTML要素に指定されたクラスのプロパティを変更した場合に予期せぬ表示を生み出してしまう可能性があります。
CSSファイルからは、そのクラスがどのHTML要素に対して有効となっているかを判断できないからです。
TailwindCssはそのインラインで記述する性質上、そういったミスが起こりにくくなっています。
「インラインで記述するするような書き方だと、保守性が悪いのでは?」 と思われるかもしれません。
例えば複数ページに渡って特定のHTML要素に同じクラス指定をしていて、途中でデザインを変更する必要が出た場合、 TailwindCssでは一つ一つの要素のクラスを全て変更する必要があります。
公式サイトではこの対策として2つの方法を推奨しています。
1.繰り返し要素をJavascript等でコンポーネント化する
2.TailwindCssの機能である@applyを使用して複数のクラスを一つにまとめる
※筆者はそういった場合どちらかというと「エディタ」の機能を使うことが多いです。エディタの検索機能や置換機能、複数行一括変換機能等を利用して複数箇所の変更に対応しています。
TailwindCssのデメリット
1.「ピクセルパーフェクト」が出来ない
「ピクセルパーフェクト」とは、PhotoshopやXDで作成されたデザインデータを1pxのずれもなく正確にHTMLとCSSで実装することです。
TailwindCssを使用すると、それが出来ません。
なぜなら、TailwindCssでは、要素の間隔等の「長さ」を「大まかな数値」で表現するためです。
例えば通常のCSSの「margin-bottom : 0.25rem」をTailwindCssで書くと 「mb-1」 となります。
このmb-1の「1」という数値を大きくすると要素の間隔が広くなっていくのですが、 数値は全てが用意されているわけではなく、1,2,3,4,5,6,8,10(7と9がない)という具合に、特定の値しか用意されていません。
(コンフィグファイルに記述して対応する数値を増やすことはできますが、全ての長さに対応させることは手間ですしオススメしません)
ただ、web制作において必要な長さが、数値として厳選されていると思えば、逆に「考えることが減る」というメリットになります。
実際、デフォルトで用意された数値だけを使って実装しても「いい感じのデザイン」を構築することが出来ます。
2.使いこなすにはCSSの知識が必須
インラインで全てのCSSプロパティを記述していくので、使いこなすためにはCSSの知識が必須です。
ただ、CSSの知識さえあれば、通常のCSSを書くのと同じような感覚でHTMLに記述できるので、他のフレームワークよりも学習コストは低いと思います。
TailwindCssのおすすめエディタ
TailwindCss公式サイトでは「Visual Studio Code」を使用していますが、筆者は個人的に「Dreamweaver」の「ライブビュー機能」を使って編集する方法を気に入っています。
慣れれば直感的にサイト作成ができます。
筆者環境ではDreamweaverはVisual Studio Codeと比べると少し動きが重いので、時と場合で両方のエディタを使い分けています。